How to Use Mindbody for Your Appointment Based Business
Aesthetics are extremely important to your success.
Your clients expect elegance and you want them to feel pampered and cared for every step of the way - before they set foot inside your spa or salon.
Your website must be beautiful and must also work efficiently to keep clients and potential clients engaged and booking appointments. You must create a luxurious online experience.
The COVID crisis has changed much about how we all do business. In addition to heightened health and safety procedures and special equipment, your spa and salon clients now expect a no-contact booking and payment experience. You must fix areas of your website and online appointment process that need attention so you can keep clients coming into your business.
Let’s look at three ways to improve your website - and position your appointment-based business for maximum growth - both now and into the future.
Improve the appearance of your Mindbody appointment widget.
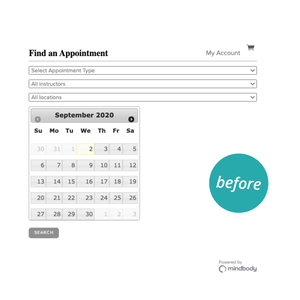
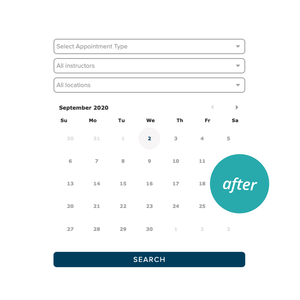
If used right out of the box, the Mindbody appointment widget just does not provide the elegance and beauty needed to create a user experience in line with your brand.
The truth is, it’s just not very pretty. That’s the bad news. However, the good news is that with some customized styling, you can easily create an appointment making experience you and your clients will love. I’ll show you how to create a look and feel that reflects your brand and is simple for your clients at the same time.
Here’s how to makeover your Mindbody Appointment widget on your Squarespace website:
Mentioned in the video:
The code: Cut and paste the code in the box below into your Squarespace website under Design / Custom CSS. If you paste it into the very top of that Custom CSS block, you’ll be able to follow the line numbers listed below to replace the default black and grey colors with your brand colors.
Further customizations: You can change the colors on lines 33, 106, 108, 156 and 165 (as viewed from your Squarespace Custom CSS window assuming you added this to the top of that window)
Shout-out to Team Pixality’s Heather Tovey for graciously offering up this code to be published for free for Pixality readers. Looking for advanced customizations for your Mindbody integration? You can contact Heather directly via https://heathertovey.com/
///Mindbody appt widget modern styling from heathertovey.com and pixalitydesign.com///
.healcode.appointments .header h1:not(.healcode-date-label),
.healcode.appointments .my_account_version,
.healcode.appointments .cart_version {
display: none;
}
.healcode.appointments .healcode-date-label {
border-bottom: 0;
margin-bottom: 10px;
text-align: center;
}
.healcode.appointments .pre-filters select {
color: #9d9d9d !important;
font-size: 16px;
padding: 5px;
border: 2px solid #9d9d9d;
border-radius: 8px;
-moz-appearance: none;
-webkit-appearance: none;
appearance: none;
background-color: #fff;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='292.4' height='292.4'%3E%3Cpath fill='%239d9d9d' d='M287 69.4a17.6 17.6 0 0 0-13-5.4H18.4c-5 0-9.3 1.8-12.9 5.4A17.6 17.6 0 0 0 0 82.2c0 5 1.8 9.3 5.4 12.9l128 127.9c3.6 3.6 7.8 5.4 12.8 5.4s9.2-1.8 12.8-5.4L287 95c3.5-3.5 5.4-7.8 5.4-12.8 0-5-1.9-9.2-5.5-12.8z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: right .7em top 50%;
background-size: .65em auto;
box-sizing: border-box;
}
.healcode.appointments .pre-filters select:focus {
outline: none;
border-color: #43a5f9;
}
.healcode.appointments .ui-datepicker.ui-widget-content {
width: 100%;
box-sizing: border-box;
border: none;
padding: 1em;
border-radius: 0;
}
.healcode.appointments .ui-datepicker.ui-widget-content .ui-datepicker-header {
background: white;
border: none;
border-radius: 0;
}
.healcode.appointments .ui-datepicker.ui-widget-content .ui-datepicker-header a:hover {
background-color: rgba(255, 255, 255, 0.5);
border: 1px solid transparent;
border-radius: 0;
}
.healcode.appointments .ui-datepicker.ui-widget-content .ui-datepicker-header .ui-datepicker-next,
.healcode.appointments .ui-datepicker.ui-widget-content .ui-datepicker-header .ui-datepicker-prev {
cursor: pointer;
background-size: 11px;
background-repeat: no-repeat;
background-position: center;
}
.healcode.appointments .ui-datepicker.ui-widget-content .ui-datepicker-header .ui-datepicker-next:hover,
.healcode.appointments .ui-datepicker.ui-widget-content .ui-datepicker-header .ui-datepicker-prev:hover {
opacity: 0.6;
}
.healcode.appointments .ui-datepicker.ui-widget-content .ui-datepicker-header .ui-icon {
display: none;
}
.healcode.appointments .ui-datepicker-calendar {
border: none;
}
.healcode.appointments .ui-datepicker.ui-widget-content .ui-datepicker-next {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='292.4' height='292.4'%3E%3Cpath fill='%239d9d9d' d='M287 69.4a17.6 17.6 0 0 0-13-5.4H18.4c-5 0-9.3 1.8-12.9 5.4A17.6 17.6 0 0 0 0 82.2c0 5 1.8 9.3 5.4 12.9l128 127.9c3.6 3.6 7.8 5.4 12.8 5.4s9.2-1.8 12.8-5.4L287 95c3.5-3.5 5.4-7.8 5.4-12.8 0-5-1.9-9.2-5.5-12.8z'/%3E%3C/svg%3E");
transform: rotate(-90deg);
left: calc(100% - 20px);
left: ~'calc(100% - 20px)';
}
.healcode.appointments .ui-datepicker.ui-widget-content .ui-datepicker-prev {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='292.4' height='292.4'%3E%3Cpath fill='%239d9d9d' d='M287 69.4a17.6 17.6 0 0 0-13-5.4H18.4c-5 0-9.3 1.8-12.9 5.4A17.6 17.6 0 0 0 0 82.2c0 5 1.8 9.3 5.4 12.9l128 127.9c3.6 3.6 7.8 5.4 12.8 5.4s9.2-1.8 12.8-5.4L287 95c3.5-3.5 5.4-7.8 5.4-12.8 0-5-1.9-9.2-5.5-12.8z'/%3E%3C/svg%3E");
transform: rotate(90deg);
left: calc(100% - 80px);
left: ~'calc(100% - 80px)';
top: 0;
}
.healcode.appointments .ui-datepicker.ui-widget-content .ui-datepicker-title {
display: inline-block;
margin: 0;
}
.healcode.appointments .ui-datepicker.ui-widget-content .ui-state-default {
border: 1px solid white;
background: white;
font-weight: bold;
color: #9d9d9d !important;
}
.healcode.appointments .ui-datepicker.ui-widget-content .ui-state-active {
border: 1px solid white;
background: rgba(67, 165, 249, 0.1);
font-weight: bold;
color: #43a5f9 !important;
}
.healcode.appointments .ui-datepicker.ui-widget-content .ui-datepicker-current-day+.ui-datepicker-current-day .ui-state-active {
border-left: none;
}
.healcode.appointments .ui-datepicker.ui-widget-content tr {
display: flex;
justify-content: space-between;
}
.healcode.appointments .ui-datepicker.ui-widget-content td {
position: relative;
width: calc(100% / 8);
width: ~'calc(100% / 8)';
padding: 0 !important;
}
.healcode.appointments .ui-datepicker.ui-widget-content td:after {
content: "";
display: block;
padding-bottom: 100%;
}
.healcode.appointments .ui-datepicker.ui-widget-content td a,
.healcode.appointments .ui-datepicker.ui-widget-content td span {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
}
.healcode.appointments .hc-button.signup_now.appointment {
font-size: 18px;
width: auto;
height: auto;
padding: 12px 15px;
border-radius: 8px;
border: none;
letter-spacing: 2px;
width: 100%;
box-sizing: border-box;
background: #43a5f9 !important;
}
.healcode.appointments .appointment.button {
background: none;
padding: 0;
}
.healcode.appointments .hc-button.signup_now.filterable {
background: #43a5f9 !important;
font-size: 14px;
border-radius: 30px;
padding: 8px;
}
.healcode.appointments .healcode-trainer {
text-align: center;
}
.healcode.appointments .healcode-trainer .trainer-label {
margin-bottom: 5px;
}
.healcode.appointments .healcode-trainer .trainer-label a {
color: black !important;
}
.healcode.appointments .pre-filters>div:last-child {
text-align: center;
}
.healcode.appointments .hc_footer {
display: none;
}
.sqs-edit-mode .healcode.appointments .ui-icon {
transform: translateY(-50%);
}
Adding BUY buttons
To make scheduling services even easier for your clients, you may also want to add a BUY NOW button to your MINDBODY appointment page. This is an easy modification.
Check out lesson four of this post to find the steps needed to make a Buy Now button available on your website. This simple modification will make it easy for your clients to get what they want when they are on your site.
Create a luxurious user experience for your clients.
When a client visits your salon or spa, their experience is centered on feelings of luxury and elegance. Clients want to feel pampered and cared for, even before they arrive. Your website can either add to this feeling of luxury and beauty or detract from it.
Websites that contain too much information or lack a defined structure create feelings of clutter and disorganization. This does not provide an elegant user-experience that reinforces your brand and helps you continue to grow your business.
A website that is easy to navigate and features a streamlined site map is good for SEO. And SEO is vital to your business’s growth. Sometimes, though, an extreme focus on search results can actually make your site less attractive to clients.
Unless a user experience focused designer built your site, it may contain more pages than necessary - making it hard for potential clients to find what they’re looking for or book appointments with you.
It IS possible to design a site that is both SEO-friendly and clear and appealing for the customer to navigate. You just need to review your site from the client’s perspective and streamline wherever you can. Not sure how to do this? I can help.
Reduce confusion by organizing online options.
Let’s talk clearly here, okay? Keeping up with innovations in your industry means adding offers and new services. This can lead to an ever-growing menu of options and services on your website. It’s important to make sure your clients can navigate through this easily.
Simply adding new offerings to a list of existing services can look cluttered, detracting from the beauty and elegance of your website design. This practice can also lead to a frustrating user-experience for visitors and potential clients. You can do better than that, right?
I recommend organizing your services and offerings in a way that clearly and intentionally aligns with your client’s needs. Make it easy for them to find what they want and need - and you’ll make them feel pampered before they ever visit your location. Serve them well by offering a variety of services to meet their needs without confusing or overwhelming them.
Your website is the beginning of your clients’ luxury experience.
You intentionally designed your salon or spa. You carefully crafted the services you offer to appeal to your desired clients. This attention to detail shows from the moment people come through your doors.
Your website is the beginning of your clients’ luxury experience. By carefully attending to every detail online, you’ll make it easy for visitors to become clients. You’ll begin pampering them from the moment they arrive at your URL, and you’ll carry that experience through to their first in-person visit… and beyond.
Know your website needs work but not sure where to start? Already have a website design you love but need help making it work well for your clients? Let’s discuss your site and determine your next steps together. Contact me to book a call.