How to Create a Social Media Links Page on Your Website
Having a quick-access, streamlined “links” page (ie. Linktree) for your fitness studio is a great way to bridge the gap between your social media posts and the actions you want people to take on your website. But if you’re paying for linktree, or want to drive people from social media directly to your website instead, you can create a Linktree-looking page right on your own website! Here’s how
Log in to your Squarespace website backend, then create a new page in the unlinked section, called “instagram”
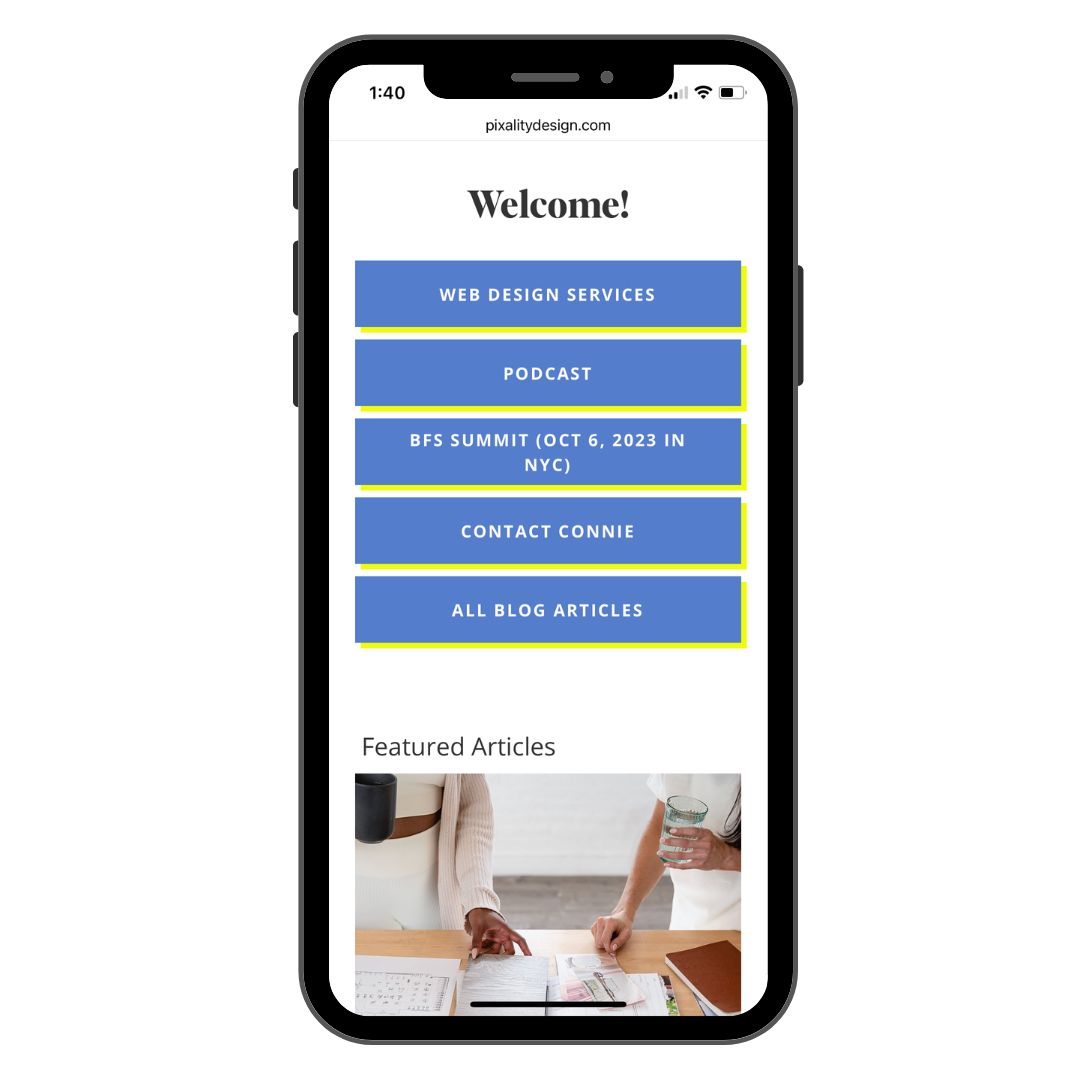
Add you logo at the top center, then stack button blocks down the center of the page to key things you want people to see. Keep these minimal and be sure to link them up to the page you want them to go to.
(optional) If you have a Squarespace blog, events page, or retail shop you can even add a summary block to preview items and events.
Check your design on mobile and fine-tune so that nothings overlapping or in a strange order.
(optional) Then add the little snippet of code found below to hide the header and footer making this a simple, clean jumping off point to the rest of your site. You’ll add this in the page settings (gear icon next to the page title you just created) / Advanced / Code Injection Header. Adding the code here will make it only apply to this one page, which is what you want!
Last, don’t forget to go link your new “links” page to your instagram profile. You’ll keep it as an unlinked page on your website (so it doesn’t show in your main website navigation) but the page itself (ie. yourwebsite.com/instagram) is an active page you can send people to from instagram, or any other social media profile!
Code to hide header/footer/announcment bar for Squarespace 7.1 websites
<style>
header, footer, .sqs-announcement-bar-dropzone {display:none;}
</style>
Code to hide header/footer/announcment bar Squarespace 7.0 websites
<style>
.Header, .Footer, .Mobile, .sqs-announcement-bar-text {
display: none !important;
</style>